CMS Checker: Know What Powers Your Competitors' Websites
Written By
Published On
Read Time

Before settling on a hosting service and picking the right server for your website, it's crucial to determine which Content Management System (CMS) best supports your site's features and structure. While some developers might suggest which CMS to use, it's wise to examine the technology used by similar successful websites. Thankfully, this can be easily done with CMS checker tools.
One of the main reasons to check the technology of other similar websites when choosing a CMS is to get a clear idea of what works, understand the costs involved, SEO compatibility, and the availability of a developer community.
Let's dive into what a CMS is, how it functions, and how you can identify the CMS used by a website on your own before exploring the top CMS checker tools.
What is a CMS?
A Content Management System (CMS) is software that helps you build, manage, and modify a website without needing to code it from scratch. It simplifies the process of creating and managing digital content. CMS platforms are user-friendly, allowing people without technical expertise to create and manage their websites. They consist of two main parts: the Content Management Application (CMA), which is the front-end user interface allowing users to add and manage content on their site, and the Content Delivery Application (CDA), which is the back-end service that manages the delivery of content once it's in the CMS.
Popular CMS examples include WordPress, Joomla, Drupal, Magento, Shopify, Squarespace, and Wix. Each CMS has its own set of features, templates, and plugins, which can be tailored to meet the specific needs of different types of websites, from blogs and portfolios to e-commerce sites.
Choosing the right CMS includes evaluating AI content management capabilities for improved content workflows and accuracy.
How CMS Works in Web Design?
In web design, a Content Management System (CMS) plays a pivotal role by providing a framework that simplifies the creation, management, and modification of digital content. This system is instrumental in web development, allowing individuals and businesses to maintain their online presence effectively without deep technical knowledge. When selecting a CMS, it's essential to consider compatible server solutions, like Nodejs Hosting, PHP Hosting, or Python Hosting, which can enhance performance for dynamic web applications. Here's how CMS works in web design, incorporating the use of CMS checkers and related tools to ensure the right fit for any project.
The Role of CMS in Web Design
A CMS is essentially the backbone of a website, offering a user-friendly interface for managing content. It enables users to create, edit, and publish content, including text, images, and multimedia elements, through an easy-to-use dashboard that doesn't require coding skills. This democratizes web design, making it accessible to users with varying levels of technical expertise.
Content Creation and Management
The CMS provides tools for content creation and formatting, allowing users to add new pages, blog posts, and media with ease. This is where the CMS's content management application (CMA) comes into play, offering a graphical user interface for performing these tasks. Users can work on their content directly within the CMS, using built-in text editors and media management tools to enrich their pages.
Design and Customization
CMS platforms come with a range of design templates and themes that can be customized to fit the brand's identity and meet specific design requirements. These themes are adaptable, with options to change layouts, colors, and fonts through the CMS dashboard. For more advanced customizations, users can access the site's CSS and HTML files directly through the CMS, although this may require some coding knowledge.
SEO and Marketing Tools
Modern CMS platforms are equipped with SEO tools and plugins that help optimize content for search engines, improving a website's visibility and ranking. These tools can suggest improvements, track keyword performance, and ensure that best practices are followed. Additionally, CMS platforms often include social media integration, email marketing capabilities, and analytics to support digital marketing efforts.
Using CMS Checkers in Web Design
CMS checkers and website CMS checkers play a crucial role in the web design process, especially during the initial planning and competitive analysis phases. These tools allow designers and developers to identify the CMS platforms used by competitor websites, providing insights into popular features, themes, and plugins. By understanding what works well in their industry, businesses can make informed decisions about which CMS to use for their own projects.
The Importance of Choosing the Right CMS for Your Website
Choosing the right Content Management System (CMS) for your website is a decision that can significantly influence your online presence's effectiveness, scalability, and security. The CMS serves as the foundation of your website, enabling you to manage content, customize designs, and integrate various functionalities without needing extensive technical knowledge. Here, we delve into the importance of selecting the appropriate CMS and how tools like CMS checkers and website CMS checkers can assist in making an informed choice.
Aligning with Business Goals
The primary reason for choosing the right CMS is to ensure it aligns with your business goals and requirements. Whether you're building an e-commerce site, a blog, a portfolio, or a corporate website, the CMS should cater to your specific needs. It should provide the right tools and features to achieve your objectives, whether that's selling products, showcasing work, publishing content, or engaging with your audience.
User Experience and Management
A suitable CMS will offer an intuitive and user-friendly interface for content creation and management. This is crucial for maintaining an active and up-to-date website, as it allows your team to publish content quickly, manage digital assets, and update the site without relying on technical staff. The right CMS can empower your team, making website management a smooth and efficient process.
Scalability and Flexibility
As your business grows, your website will need to scale and evolve. The chosen CMS should be flexible enough to accommodate growth, whether in terms of increasing content volume, integrating new functionalities, or expanding your online offerings. A scalable CMS ensures that your website can grow with your business, avoiding the need for a complete overhaul as your requirements change.
SEO and Marketing Capabilities
For any website, achieving a high ranking in search engine results is crucial for visibility and traffic. The right CMS will include SEO-friendly features, such as customizable URLs, easy meta tag editing, and integration with analytics tools. Additionally, it should support marketing efforts through social media integration, email marketing capabilities, and other tools to engage your audience and promote your content.
Security and Support
Website security is a critical concern, and the chosen CMS should offer robust security features to protect against threats. This includes regular updates, secure plugins, and strong user authentication processes. Additionally, a supportive community or professional support services can be invaluable for resolving issues, accessing resources, and ensuring your website remains secure and functional.
Using CMS Checkers to Make an Informed Decision
CMS checkers and website CMS checkers are invaluable tools in the selection process. They allow you to identify the CMS platforms used by successful websites in your industry, providing insights into what works well for similar projects. By analyzing these platforms, you can understand the features, performance, and user experience they offer, helping you make a more informed decision about the right CMS for your website.
What is a CMS Checker?
A CMS Checker is a tool designed to identify the content management system used by a website. Understanding the purpose and functionality of a CMS Checker is essential for businesses and website owners seeking to optimize their online presence. In this section, we will explore the definition and purpose of a CMS Checker, the benefits of using one, and the common features of these tools.
Purpose of a CMS Checker
The primary purpose of a CMS Checker is to detect and reveal the content management system utilized by a specific website. It works by analyzing the source code, file structure, and other identifiable characteristics of a website to determine the underlying CMS. This information is useful for website owners, developers, and digital marketers who need to know the CMS being used for various reasons, such as website optimization, competitor analysis, or plugin compatibility.
Benefits of using a CMS Checker
Using a CMS Checker has several advantages, including:
1. Gaining insights into the CMS used by competitors, which can inform your own CMS choices and help you better understand their strategies.
2. Identifying potential compatibility issues with plugins and themes, enabling you to make more informed decisions when selecting add-ons for your website.
3. Discovering new features or functionalities of your current CMS that you may not have been aware of, helping you to optimize your website and improve user experience.
4. Uncovering potential security vulnerabilities in your current CMS, allowing you to take appropriate measures to protect your website from potential threats.
Common features of CMS Checkers
While there are several CMS Checkers available online, they often share common features, such as:
1. Quick and easy detection of the CMS used by a website.
2. Comprehensive results that include information about the CMS version, plugins, themes, and other relevant details.
3. Compatibility with various content management systems, including popular ones like WordPress, Joomla, and Drupal.
4. Availability as free online tools or as part of paid plans with additional features and benefits.
How to Use a CMS Checker
In order to effectively use a CMS checker, it's essential to understand the process and interpret the results accurately. This section will guide you through the process of using a CMS checker and how you can leverage the information to enhance your website's performance.
Step-by-step Guide on Using a CMS Checker
- Choose a CMS checker: Start by selecting a reliable and user-friendly CMS checker, such as one of the popular options mentioned earlier in this article.
- Enter the URL: Input the URL of the website you want to identify the CMS for into the designated field on the CMS checker's platform.
- Initiate the process: Click the 'Check' or 'Detect' button to commence the detection process. This may take a few seconds to complete.
- View the results: The CMS checker will display the results, including the detected CMS and its version if applicable.
Analyzing the Results and Understanding the Detected CMS
Once you have the results from the CMS checker, it's essential to analyze the information and gain insights on the detected CMS. This can help you make informed decisions on whether to stick with your current CMS or explore alternatives. It's also crucial to understand the features, benefits, and limitations of the detected CMS, as well as its compatibility with your website's requirements and goals.
Using the Information to Enhance Your Website's Performance
By identifying the CMS used by your website or competitors, you can use this information to enhance your website's performance. For instance, you may discover new features or plugins that can improve your site's functionality. You can also gain insights on your competitor's CMS to inform your content marketing strategy and website development. Ultimately, using a CMS checker can help you optimize your website and achieve better results in the long run.
Effective Methods to Detect Website CMS
Detecting a website's CMS can be approached through several methods, each offering different levels of insight and requiring varying degrees of technical expertise. Utilizing CMS checkers and website CMS checkers are among the most straightforward techniques. These tools scan a website and report back the CMS it's using, often alongside other useful information such as plugins and themes.
Perform a Website Analysis
Performing a comprehensive website analysis is a critical first step in detecting a website's CMS. This involves examining various aspects of the site to gather clues about the underlying platform. Tools like CMS checkers play a pivotal role here, offering a quick and easy way to identify the CMS by simply entering the website's URL. These tools analyze the website's code, headers, and other elements to determine the CMS.
Beyond automated tools, a manual analysis can reveal signs of specific CMS usage. For example, certain URL structures, default directories, or specific meta tags like "generator" can indicate the CMS. This method requires a more in-depth understanding of common CMS platforms and their characteristics.
View the Source Code of the Web Page and File Paths
Viewing a website's source code directly is another effective method for detecting its CMS. This can be done by right-clicking on a web page and selecting "View Page Source" or accessing it through a browser's developer tools. Once in the source code, you can search for unique identifiers associated with popular CMS platforms.
For instance, WordPress sites often include directories like "/wp-content/" in their source code, while Joomla sites might have references to "/components/" or "/templates/". Drupal, another popular CMS, can be identified by paths that include "/sites/default/". These identifiers are telltale signs of the CMS used and can be quickly searched within the page source.
Detect and Fix Broken Images
Detecting and fixing broken images and checking the information in a website's footer are two crucial steps in website maintenance and optimization. These tasks not only improve the user experience but can also provide insights into the website's Content Management System (CMS). Let's delve into how these methods can be effectively utilized, incorporating the use of CMS checkers and related tools.
How to Detect Broken Images:
Manual Inspection: This involves browsing your website and looking for images that fail to load. While straightforward, it's time-consuming and less efficient for larger sites.
Using Tools: Various online tools and plugins can automatically scan your website for broken links, including images. These tools provide a report of all broken images, making it easier to identify and fix them.
Fixing Broken Images:
Check the Image URLs: Ensure the image file paths are correct and the images haven't been moved or deleted.
Update or Replace Images: If an image is no longer available, replace it with a new one or remove the reference altogether.
Use a CMS Checker: Some CMS platforms have built-in tools or plugins that help detect and fix broken images. Utilizing a CMS checker or website CMS checker can help identify these tools within your CMS, streamlining the process.
Check the Info In the Website Footer
The website footer often contains valuable information about the CMS a website is using. Many websites include a "Powered by [CMS Name]" note in the footer, which can be a straightforward indicator of the CMS platform.
How to Utilize Footer Information:
Look for CMS Credits: Direct references to the CMS, such as "Powered by WordPress," can immediately tell you which CMS is being used.
Check for Theme or Developer Credits: Some footers include information about the theme or the development agency that created the website. This can lead you to more details about the CMS, as certain developers and agencies specialize in specific platforms.
Use a CMS Checker: If the footer contains hints about the CMS but doesn't explicitly name it, a CMS checker or website CMS checker tool can confirm your suspicions. By analyzing the website's code and structure, these tools can identify the CMS even when the information isn't plainly visible.
Why Checking Footer Information Is Useful:
Competitive Analysis: Understanding what CMS competitors are using can provide insights into their website functionality and potential advantages.
Theme and Plugin Identification: For CMS platforms like WordPress, knowing the theme or plugins used can offer inspiration for your own site's design and functionality.
Security Assessments: Identifying the CMS can help in assessing potential security vulnerabilities, especially if the CMS is known to have specific issues.
Analyze Link Structure
Analyzing a website's link structure and reviewing its admin login URL are insightful methods for detecting the Content Management System (CMS) it uses. These approaches delve into the architectural and access patterns of a site, offering clues about the underlying platform. Let's explore how these methods can be effectively employed, with a focus on leveraging CMS checkers and website CMS checker tools to streamline the process.
Key Indicators in Link Structure:
URL Patterns: Some CMS platforms, like WordPress, have recognizable permalink structures that include post names, categories, or dates. A URL that ends with /category/post-name or /2021/12/post-name might indicate a WordPress site.
Directory Paths: The presence of specific directories in URLs can hint at the CMS. For example, Joomla URLs often include components like /index.php?option=com_content, while Drupal might use /node or /user in its paths.
File Extensions: Certain CMS platforms use unique file extensions in their URLs. For instance, .aspx might indicate a site is running on Microsoft's ASP.NET, which isn't a CMS but a framework often used with CMS-like features.
Review Admin Login URL
The admin login URL is another critical area that can indicate a website's CMS. Most CMS platforms have default login paths that administrators use to access the backend of the site. Recognizing these paths can directly point to the CMS in use.
Common Admin Login URLs:
WordPress: WordPress sites typically use /wp-admin or /wp-login.php for administrator login. Accessing these paths on a website and finding a WordPress login page is a strong indicator of the CMS.
Joomla: Joomla admin login can usually be accessed through /administrator. A login page at this path suggests the site is built with Joomla.
Drupal: Drupal sites often use /user or /user/login for admin access. Encountering these paths can hint at Drupal as the CMS.
Find Service Pages In the robots.txt file
The robots.txt file is a standard used by websites to communicate with web crawlers and search engines. It provides instructions about which areas of a site should not be crawled to avoid indexing of administrative or sensitive sections. This file can sometimes reveal paths to CMS-specific directories or service pages, offering hints about the CMS being used.
How to Use the robots.txt File for CMS Detection:
Access the File: Typically located at the root of a website (e.g., https://example.com/robots.txt), this file can be viewed directly in a web browser.
Look for CMS-Specific Paths: Directories like /wp-admin/ for WordPress or /administrator/ for Joomla can be listed in the Disallow: entries, indicating areas the site owner wishes to keep private.
Use CMS Checker Tools: While manually checking the robots.txt file can be informative, CMS checker and website CMS checker tools can automate this process, scanning for known CMS directory patterns and providing a quicker determination of the CMS in use.
Check HTTP Headers and Browser Extensions
HTTP headers and browser extensions offer another avenue for detecting a website's CMS. HTTP headers can contain information about the server, including hints about the CMS, while browser extensions can analyze a site's technology stack in real-time.
Analyzing HTTP Headers:
Look for X-Powered-By: This HTTP header can sometimes reveal the CMS, especially if the site runs on platforms like WordPress, Drupal, or Joomla.
CMS-Specific Headers: Some CMS platforms add unique headers to HTTP responses, which can be identified through manual inspection or automated tools.
Using Browser Extensions for CMS Detection:
Install Technology Profiler Extensions: Extensions like Wappalyzer or BuiltWith function as CMS checkers by analyzing the technologies a website uses, including its CMS, as you browse.
Real-Time Analysis: These extensions provide instant insights into a site's CMS, themes, plugins, and other technologies, making them invaluable for web developers, designers, and digital marketers.
Use CMS Detectors & Framework Detectors
Using CMS detectors and framework detectors is a highly efficient and effective method for identifying the Content Management System (CMS) and underlying technologies of any website. These tools are designed to simplify the process of CMS detection, offering a straightforward solution for web developers, digital marketers, security researchers, and anyone interested in understanding the technical foundation of a website. Let's delve into how these detectors work and the benefits they offer, emphasizing the role of CMS checkers and website CMS checker tools.
How CMS Detectors & Framework Detectors Work
CMS and framework detectors analyze various aspects of a website to identify the technologies it uses. This includes scanning for specific code patterns, file paths, HTTP headers, and other signatures that are unique to certain CMS platforms or web development frameworks. By examining these elements, these tools can accurately determine which CMS a website is built with, along with any frameworks, libraries, and sometimes even plugins or themes that are being used.
Using Website Technology Checker Tools
Website technology checker tools scan a website to identify the various technologies it uses. They analyze the site's code, headers, and files to detect signatures and patterns associated with specific technologies. This process involves looking for unique identifiers, such as specific JavaScript functions for analytics tools or meta tags that indicate the CMS being used.
Utilizing CMS Checkers and Website CMS Checker Tools
CMS checkers are a subset of website technology checker tools focused specifically on identifying the CMS a website uses. These tools are particularly useful for:
SEO Optimization: Certain CMS platforms are better suited for SEO than others. By identifying the CMS, SEO specialists can tailor their strategies to leverage the platform's strengths and mitigate its weaknesses.
Theme and Plugin Compatibility: For web developers and designers, knowing the CMS is crucial for selecting compatible themes and plugins. This ensures that the website's functionality and design can be enhanced without compatibility issues.
Content Strategy Development: Content marketers can benefit from understanding the CMS's capabilities in terms of content management, workflow, and publishing features. This knowledge can inform a more effective content strategy that leverages the CMS's strengths.
Batch Detections and API Access
Batch detections allow users to input multiple URLs into a CMS checker tool at once, receiving a comprehensive report that details the CMS each website uses. This process significantly streamlines the task of CMS identification, making it an indispensable feature for digital agencies, SEO professionals, and cybersecurity experts who often work with a broad array of websites.
API access to CMS detection tools opens up a world of possibilities for automation and integration into existing digital workflows. With API access, developers can programmatically query the CMS checker tool, embedding CMS detection capabilities directly into their applications, dashboards, or security platforms.
Benefits of API Access:
Automation: Automate the process of CMS detection for new or updated websites within your ecosystem, ensuring that your database or inventory is always up to date with minimal manual intervention.
Integration: Seamlessly integrate CMS detection into your tools or services, enhancing the value of your offerings by providing clients or internal teams with vital information about their web technologies.
Customization: Leverage the API to tailor the CMS detection process to your specific needs, filtering results, or combining data with other sources to create comprehensive technology profiles for each website.
CMS Detection Using a Chrome Extension
CMS detection Chrome extensions operate by analyzing the web pages that users visit, looking for specific indicators or signatures that can reveal the CMS being used. These indicators might include specific HTML comments, JavaScript code patterns, CSS styles, or even specific files and directories that are unique to certain CMS platforms.
Once installed, these extensions typically add an icon to the Chrome toolbar. When you visit a website, the extension automatically scans the page and uses its database of CMS signatures to identify the underlying CMS. The result is then displayed, often with an icon or text label, directly in the browser toolbar or through a dropdown menu when you click the extension's icon.
The Role of a CMS Checker in Optimizing Your Website
Utilizing a CMS checker can be highly beneficial for optimizing your website. By identifying potential issues with your current content management system, discovering new features or plugins, and gaining insights on competitor's CMS, a CMS checker can help inform your website strategy and improve overall performance.
Identifying Potential Issues with Your Current CMS
A CMS checker can help pinpoint any issues or limitations with your current content management system. This may include outdated versions, security vulnerabilities, or compatibility issues with certain plugins or extensions. By identifying these issues, you can make informed decisions on whether to update or switch to a different CMS that better suits your needs.
Discovering New Features or Plugins to Improve Your Website
As technology evolves, new features and plugins are constantly being developed to enhance the capabilities of various content management systems. A CMS checker can provide insights into the latest features and plugins available for your CMS, allowing you to take advantage of these advancements to improve your website's functionality and user experience.
Gaining Insights on Competitor's CMS to Inform Your Strategy
Understanding the content management systems used by your competitors can be valuable information for your website strategy. A CMS checker enables you to gain insights into the CMS and technologies used by your competitors, which can help you identify trends, potential gaps, and areas for improvement in your own website. This knowledge can be instrumental in refining your strategy to stay ahead of the competition.
Top 10 Online Website CMS Checkers
Given the importance of understanding the technology behind websites, whether for competitive analysis, security assessment, or simply curiosity, online website CMS checkers have become invaluable tools. Among these, Wappalyzer and BuiltWith stand out for their comprehensive capabilities and ease of use. Here's a detailed look at each tool, highlighting their overview, best features, limitations, and pricing.
Wappalyzer
Overview: Wappalyzer is a cross-platform utility that uncovers the technologies used on websites. It detects content management systems, eCommerce platforms, web frameworks, server software, analytics tools, and many more. The tool is available as a browser extension and a web-based application, making it accessible to various users.
Best Features:
Wide Range of Detected Technologies: From CMS platforms to analytics tools, Wappalyzer identifies a broad array of web technologies.
Real-Time Analysis: Offers instant insights as you browse with the browser extension.
User-Friendly Interface: Easy to navigate for users of all technical levels.
API Access: Enables integration into custom applications for automated technology detection.
Limitations:
Accuracy: While highly reliable, detection is not always 100% accurate, especially with custom-configured sites.
Browser Extension Performance: The extension can slow down browsing speed on resource-heavy websites.
BuiltWith
Overview: BuiltWith is a web technology information profiler tool that provides details about the web technologies websites use, including CMS, frameworks, server software, analytics, and more. It's known for its depth of data and is used for research, sales, and competitive analysis. BuiltWith offers both a website and extensions for major browsers.
Best Features:
Extensive Technology Database: Covers a vast array of technologies and provides detailed profiles for each.
Detailed Reports: Offers comprehensive reports on technology usage, including historical data and trends.
Lead Generation and Sales Tools: Provides functionalities tailored for market research and sales prospecting.
Integration Capabilities: Allows for integration with CRM systems and offers API access for custom uses.
Limitations:
Complexity: The depth of information can be overwhelming for casual users or those with limited technical background.
Pricing for Full Features: The most valuable insights and tools are behind a paywall, which might be prohibitive for individual users or small businesses.
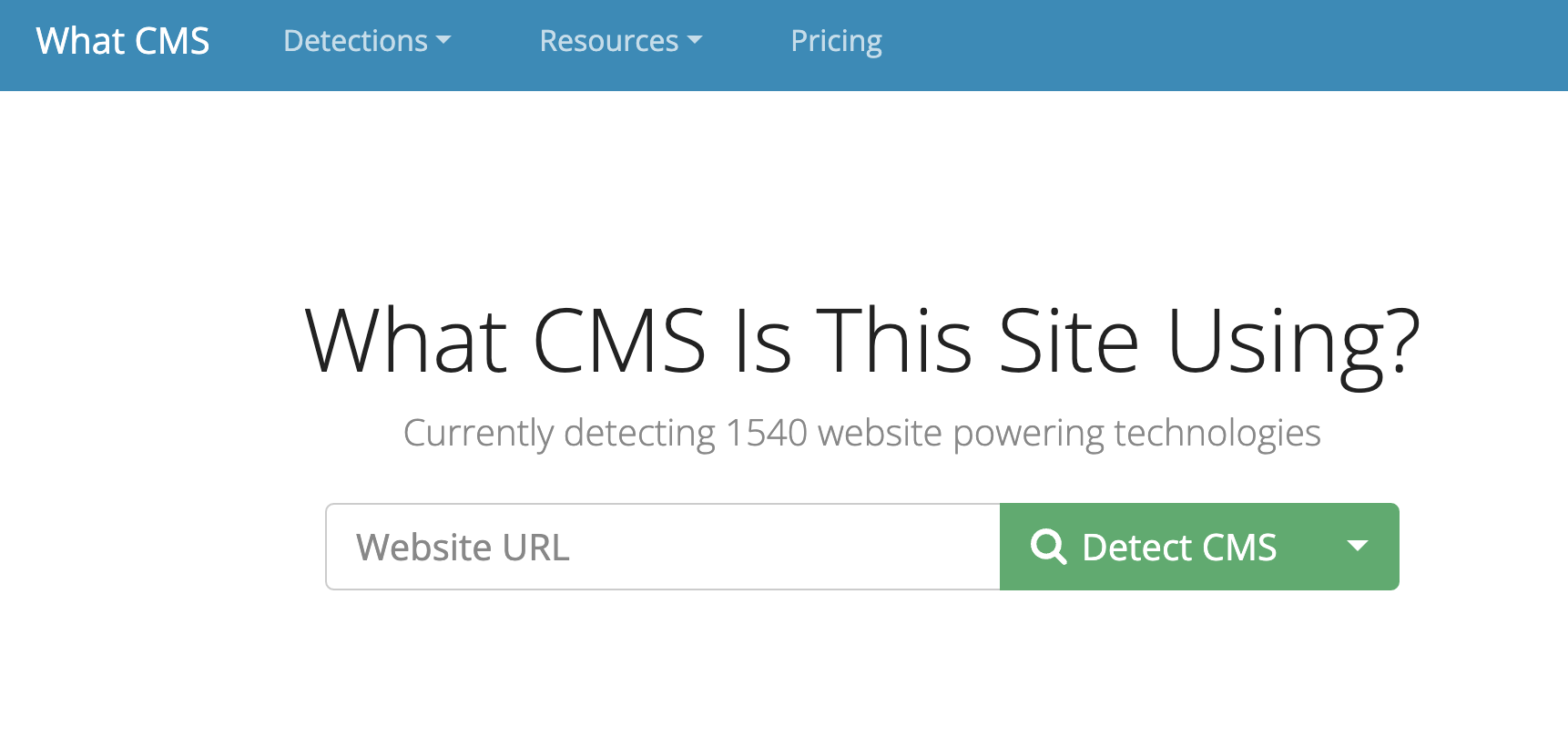
What CMS?

Overview: What CMS? is a specialized tool designed to identify the Content Management System (CMS) powering a website. It aims to simplify the process of CMS detection, providing users with quick and accurate insights into the technology behind websites.
Best Features:
Broad CMS Detection: Capable of identifying a wide range of CMS platforms, covering the most popular to the more obscure.
Simple User Interface: Offers an easy-to-use interface where users can simply enter a website's URL to discover its CMS.
Speed: Delivers fast results, making it convenient for users who need quick information on the go.
Limitations:
Detection Range: While extensive, its ability to detect can be limited for heavily customized or obscure CMS platforms not widely recognized.
Depth of Information: Primarily focuses on CMS identification, with less emphasis on detecting other underlying technologies or specific versions of the CMS.
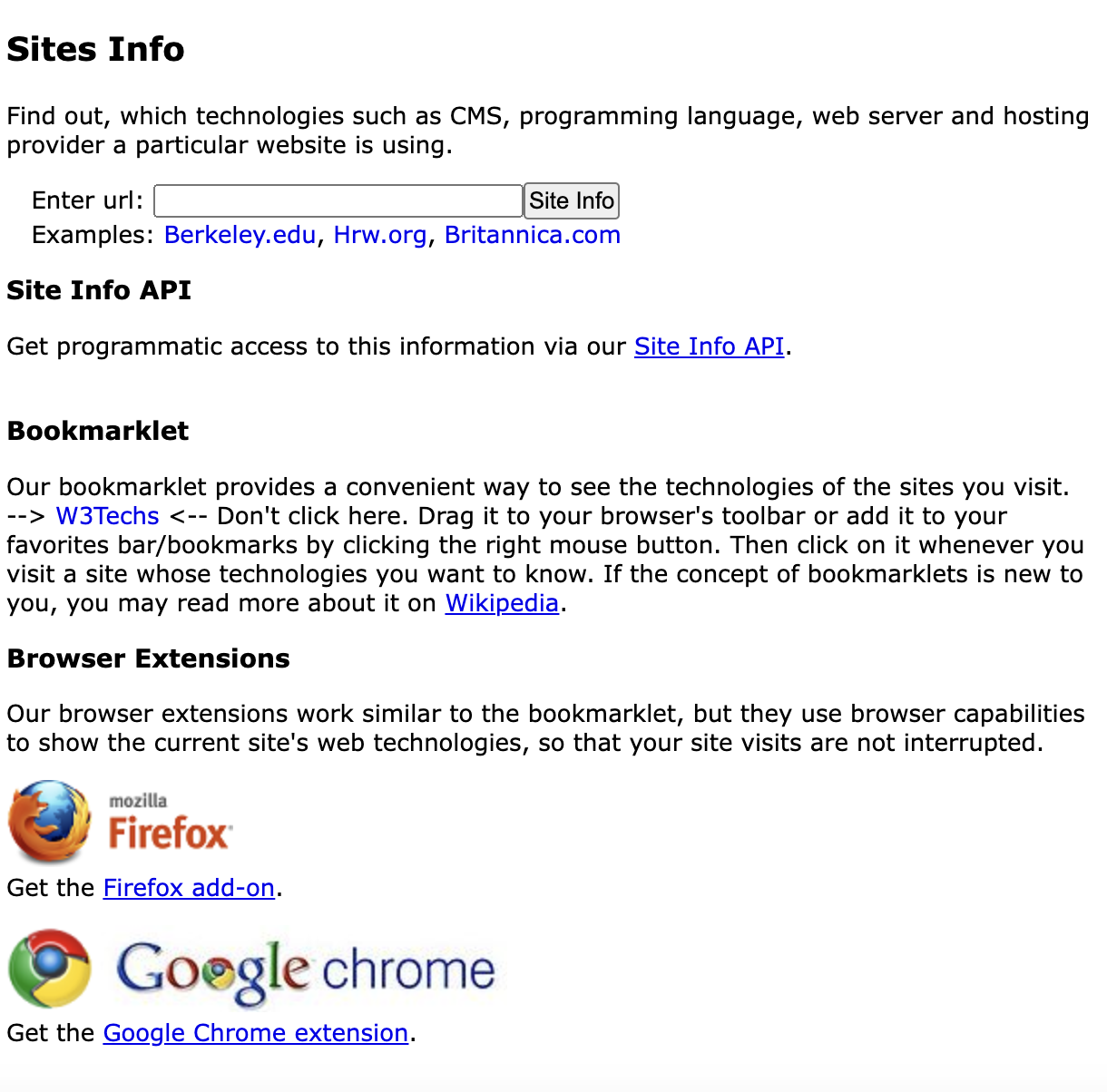
W3Techs

Overview: W3Techs offers a comprehensive web technology survey service that provides detailed statistics and insights into the technologies used by websites, including CMS platforms, server software, programming languages, and more.
Best Features:
Extensive Technology Coverage: Analyzes a wide array of web technologies beyond just CMS, offering a holistic view of a site's tech stack.
Detailed Statistics: Provides in-depth statistics on technology usage trends, market share, and historical data.
Comparative Analysis: Enables users to compare the popularity and usage trends of different technologies.
Limitations:
Complexity for Beginners: The depth and breadth of data available can be overwhelming for users new to web technologies or those seeking simple CMS identification.
Real-Time Detection: While offering extensive data, it may not provide real-time CMS detection in the same manner as dedicated CMS checker tools.
Allora / Rescan.io
Overview: Allora, now integrated into Rescan.io, is a comprehensive tool designed for detecting the technologies used by websites, including CMS platforms. It aims to provide users with detailed insights into the web technologies behind various online platforms, enhancing competitive analysis, security assessments, and web development projects.
Best Features:
Broad Technology Detection: Capable of identifying a wide array of web technologies beyond just CMS, such as server software, JavaScript libraries, and more.
Integration with Rescan.io: Offers enhanced capabilities and a broader range of features following its integration.
User-Friendly Interface: Simplifies the process of technology detection with an easy-to-use interface.
Limitations:
Focus on Technology Over Specific CMS Details: While comprehensive, it may offer less detailed information on specific CMS configurations or versions compared to dedicated CMS checkers.
Learning Curve: The breadth of information provided can be overwhelming for users new to web technology detection.
CMS Detector
Overview: CMS Detector is a straightforward tool that focuses specifically on identifying the CMS a website uses. It is designed for users who need quick and reliable information about the CMS platform powering a particular website, from popular systems like WordPress and Joomla to less common platforms.
Best Features:
Simplicity and Speed: Offers a no-frills approach to CMS detection, providing fast results with minimal input.
Wide Range of CMS Detection: Capable of identifying numerous CMS platforms, catering to a broad user base.
Free to Use: Generally available without charge, making it accessible for casual inquiries and regular use.
Limitations:
Limited to CMS Detection: Focuses exclusively on identifying the CMS, with less emphasis on other web technologies or detailed analysis.
Accuracy Variability: While effective, the detection accuracy can vary, especially with custom-configured or heavily modified CMS instances.
Netcraft Site Report
Overview: Netcraft Site Report is a comprehensive tool that offers detailed insights into the web technologies and security measures of websites. It is widely used for security analysis, providing data on hosting, server software, and the presence of potentially malicious content, in addition to identifying the CMS used by a website.
Best Features:
Extensive Security Insights: Provides detailed information on phishing, malware risks, and other security-related aspects of a website.
Comprehensive Technology Detection: Identifies a wide range of web technologies, including CMS platforms, server software, and SSL certificates.
Regularly Updated Data: Maintains up-to-date information on web technology and security threats, ensuring accurate reporting.
Limitations:
Complexity for Non-Technical Users: The depth of information provided can be overwhelming for those without a background in web security or technology.
Primarily Security-Focused: While it detects CMS and other technologies, its primary focus is on security, which may limit its utility for users interested solely in CMS detection.
Scan WP
Overview: Scan WP is a specialized tool designed explicitly for detecting WordPress themes and plugins. It caters to users looking to identify the specific WordPress theme a site is using, as well as any plugins that are active, making it an invaluable resource for WordPress developers and enthusiasts.
Best Features:
WordPress-Specific Detection: Excellently identifies WordPress themes and plugins with high accuracy.
Ease of Use: Simple interface where users enter a website's URL to get detailed information about its WordPress setup.
Theme and Plugin Details: Provides comprehensive details on detected themes and plugins, including version numbers and descriptions.
Limitations:
Limited to WordPress: Exclusively focused on WordPress sites, offering no information on other CMS platforms or web technologies.
Dependent on Visibility: Detection accuracy can be affected if a site uses custom themes, heavily modified themes, or restricts plugin visibility.
IsItWP
Overview: IsItWP is a specialized tool designed to determine whether a website is powered by WordPress, the world's most popular Content Management System (CMS). Beyond simple detection, it also provides insights into the specific themes and plugins a WordPress site is using, making it a valuable resource for web developers, designers, and digital marketers.
Best Features:
WordPress Detection: Quickly identifies if a site is running on WordPress, providing a solid starting point for further analysis.
Theme and Plugin Identification: Offers detailed information about the active WordPress theme and any detected plugins, including names and descriptions.
Ease of Use: Features a user-friendly interface where users can simply enter a website's URL to get instant results.
SEO and Hosting Insights: Some versions of the tool also provide additional insights into a site's SEO setup and hosting provider.
Limitations:
Limited to WordPress: Focuses exclusively on WordPress sites, with no capability to detect or analyze other CMS platforms.
Detection Accuracy: The ability to detect certain themes or plugins may be limited if they are custom-made or heavily modified.
What WordPress Theme Is That
Overview: "What WordPress Theme Is That" is a tool specifically designed to help users identify the WordPress theme a website is using. It goes further by attempting to detect the plugins active on the site, providing a comprehensive overview of a WordPress site's setup.
Best Features:
Theme Detection: Accurately identifies the name, author, and version of the WordPress theme a site is using.
Plugin Detection: Provides information on some of the WordPress plugins detected on the site, offering insights into its functionality.
Detailed Theme Information: For many themes, it can provide links to the theme's official page, description, and even price.
Simple and Direct: The tool is straightforward, requiring only the site's URL to perform the analysis.
Limitations:
WordPress-Only: As with IsItWP, this tool is designed solely for WordPress sites and does not provide information on other CMS platforms.
Varied Detection Success: Success in detecting plugins can vary based on how the site is configured and the visibility of the plugins.
Pricing:
Freely Available: "What WordPress Theme Is That" is offered for free, aligning with its mission to provide accessible WordPress theme and plugin detection.
No Mention of Paid Services: The tool is focused on providing theme and plugin detection without additional paid services or features.
Unlock Your CMS Potential
Throughout this article, we have discussed the importance of CMS checkers and choosing the right content management system for your website. As you continue to optimize your site and improve its performance, consider leveraging the power of Speedybrand.io's AI-powered content marketing services for businesses. With features like personalized AI content creation, SEO optimization, and seamless social media posting, you can enhance your online presence and increase return on investment.
Ready to unlock your website's full potential? Explore Speedybrand.io's pricing plans and take advantage of their 3-day free trial. You can also benefit from additional services such as email marketing, technical SEO, and branding workshops. Don't forget to check out the free website audit tool for valuable insights into your site's performance and optimization opportunities.